Les équipes de Quanta ne se reposent jamais quand il s’agit de repousser toujours plus loin les frontières de la performance web !
Et quoi de mieux pour être efficace dans sa stratégie que de personnaliser les outils nécessaires à son élaboration ? Car nous le disons, et le répétons : pour améliorer la performance web d’un site, il est important de connaître le profil et le comportement de ses utilisateurs.
C’est donc avec cette idée en tête que la Tech Team Quanta a souhaité affiner les outils d’analyse de Quanta. Ils vous permettront ainsi :
- De toujours plus personnaliser Quanta en fonction de vos besoins,
- D’affiner votre stratégie grâce à de nouveaux indicateurs.
Et pour ce premier batch de nouvelles fonctionnalités, nous nous sommes concentrés sur le monitoring du front-end.
Nouvelles options pour le front-end
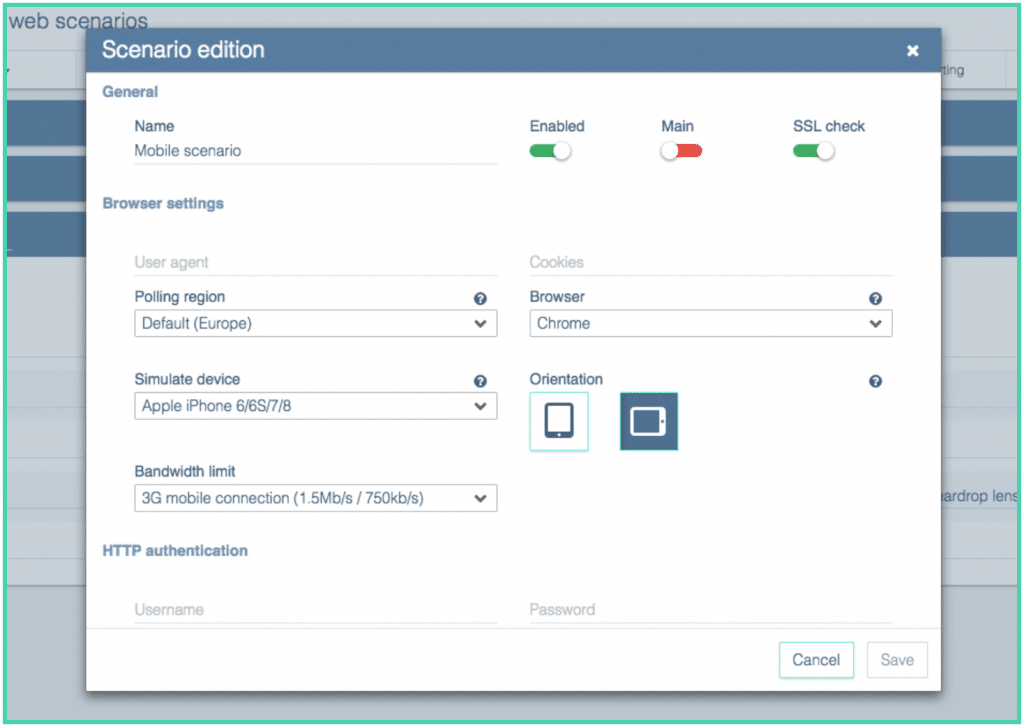
Dans la fenêtre de paramétrage de vos scénarios web, « Scenario edition », de nouvelles options sont mises à votre disposition pour le monitoring du front-end.
Vue des nouvelles options dans la configuration avancée pour les scénarios web
Grâce à ces nouvelles options, vous pourrez désormais :
- Choisir le navigateur utilisé</strong
Comme annoncé précédemment, nous avons pris la décision de changer le navigateur par défaut pour les mesures dans l’outil Quanta. Google Chrome étant utilisé par 63,98% des internautes, au 1er septembre 2017, nous avons considéré qu’il était plus représentatif des profils des utilisateurs. Cependant, l’option Firefox reste toujours disponible, dans le menu déroulant « Browser » ! Le choix du navigateur vous permet ainsi de comparer les mesures entre Firefox et Google Chrome, et de choisir le navigateur que vos utilisateurs utilisent le plus.
- Choisir la région de mesure
Vous avez désormais la possibilité de choisir depuis quelle région du monde vous souhaitez effectuer les mesures, grâce à l’option « Polling region ». Cela vous permet par exemple d’effectuer les mesures au plus proche de vos utilisateurs, ou de tester l’efficacité de votre CDN.
- Simuler un appareil mobile
Afin de mesurer plus précisément le temps de chargement de vos pages sur téléphone ou tablette, vous pouvez désormais simuler un appareil mobile, avec l’option « Simulate device ». À noter que l’émulation est faite en utilisant le simulateur du navigateur (qui fonctionne en remplaçant le User-Agent et la taille de l’écran); les performances matérielles des mobiles ne sont donc pas prises en compte. De plus, vous pouvez également choisir l’orientation (portrait ou paysage) pour les mobiles simulés.
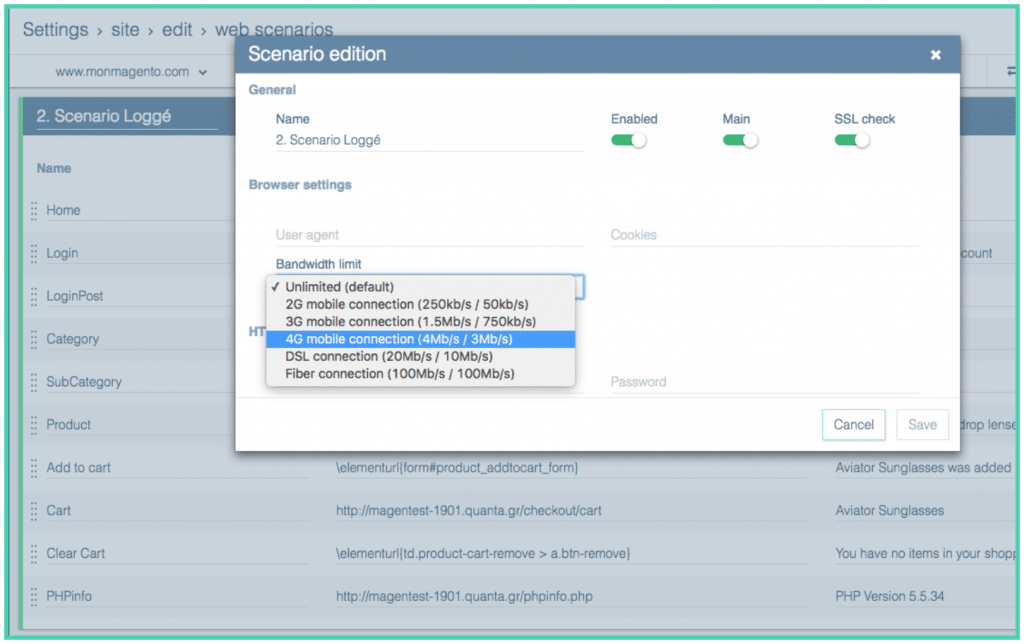
- Limiter la bande passante
Afin de vous permettre de simuler le comportement d’un utilisateur mobile de manière plus précise, nous avons ajouté une option permettant de limiter la bande passante lors de l’exécution des Scénarios Web. Cette option (« Bandwith limit ») est disponible dans la configuration avancée du scénario, et vous permet de simuler différents types de connections. Ce paramètre est pris en compte à la fois pour nos sondes back-end et pour nos sondes front-end.
Détail de l’option de limitation de bande passante dans la configuration avancée des scénarios web
Nouvelles métriques front-end
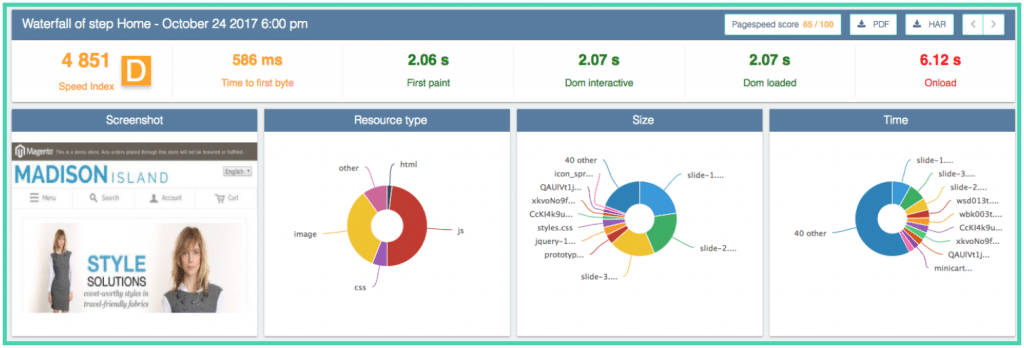
Nous avons ajouté plusieurs métriques aux mesures front-end, que vous pourrez désormais retrouver sur la page waterfall. Afin de vous aider à exploiter au mieux ces nouvelles métriques, nous y avons associé un système de grade, qui vous permettra de vous positionner par rapport au reste du marché.
Vue waterfall du Speed Index et des étapes du chargement de la page
En plus de toutes les fonctionnalités déjà disponible, vous pourrez désormais exploiter :
- Le Speed Index
Le Speed Index est un indicateur crucial dans la prise en compte des problématiques de performance web.
Cet indicateur met en lumière le rythme de chargement pour l’affichage des différents éléments d’une page.
En d’autre termes, si l’on prend 2 pages avec le même nombre d’éléments, et des Start Render Time et temps de chargement complet identiques, le Speed Index va permettre de définir quelle page est la plus performante, selon que 80% des éléments seront chargés dans les 1sec sur la première page, et seulement 20% en 1sec pour la seconde.
Le Speed Indec s’exprime via un score global : plus le score est bas, plus la page s’est affichée rapidement.
- Les différentes étapes du chargement de la page
Vous pouviez déjà observer le temps de chargement complet et le temps de chargement du DOM, mais nous avons désormais mis plus en avant le temps avant la réception du premier octet (TTFB), et ajouté le temps avant le premier affichage (moment à partir duquel l’utilisateur n’est plus face à une page blanche).</>