Ceux d’entre vous qui sont de fréquents lecteurs de notre blog savent que nous sommes toujours à l’affût des nouvelles innovations technologiques qui peuvent améliorer la gestion de la Performance Web pour nos clients e-commerçants. Et c’est pourquoi aujourd’hui, j’ai choisi de parler un peu du nouveau protocole HTTP/2.
HTTP/2 est une version nouvelle et corrigée du protocole HTTP/1.1, et basée sur les innovations apportées par le projet SPDY. Les nombreux changements entre les versions 1.1 et 2 du protocole HTTP méritent vraiment d’être expliquées, et c’est ce que je vais faire ici, d’un point de vue purement Performance Web. En effet, HTTP/2 dispose également de nouvelles mesures de sécurité (notamment dues au contrecoup de l’attaque CRIME de 2012), mais ces spécificités ne seront pas abordées dans cet article.
HTTP/1.1, SPDY : La genèse de HTTP/2
Tout d’abord, rendons à César ce qui est à César : HTTP/1.1 a été créé il y a plus de 15 ans, et Internet a énormément changé depuis. Donc, quand on parle des insuffisances de HTTP/1.1, il faut garder cela à l’esprit.
Mais, même en considérant le contexte, HTTP/1.1 a vécu son temps. Pourquoi ? Tout simplement parce que HTTP/1.1 est bien trop gourmand en ressources.
Ce protocole fonctionne essentiellement en n’autorisant qu’une seule requête par connexion TCP. Au tout début, cette règle a été instaurée pour mieux contrôler la congestion créée par une grande quantité de requêtes.
En raison de la complexité croissante des pages web, les navigateurs ont tenté de contourner cette règle en utilisant jusqu’à 8 connexions TCP pour émettre des requêtes en parallèle. Mais non seulement cette technique est gourmande en ressources (en raison de la contrainte qu’elle impose au réseau, et donc au client et au serveur), mais elle n’est pas optimale (les connexions TCP finissent par « être en compétition » pour la bande passante, puisse qu’aucune hiérarchie n’existe entre elles).
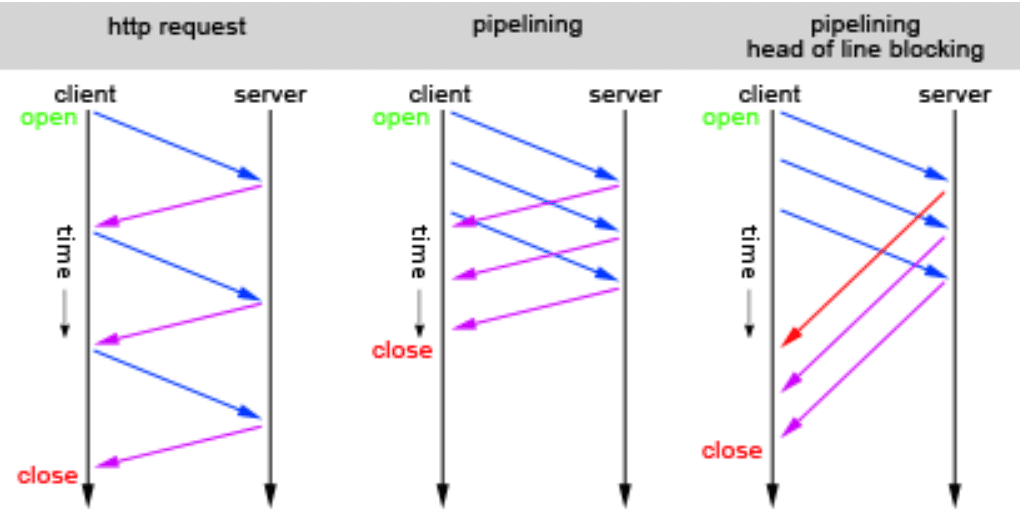
Par ailleurs, certains ont essayé d’utiliser le pipelining HTTP (en utilisant une connexion TCP pour envoyer plusieurs requêtes) pour contourner la règle de base de HTTP/1.1. Mais, ce faisant, ils prenaient le risque de perdre des paquets si le premier en ligne devait être perdu (phénomène appelé Head of Line blocking).
Fonctionnement d’une requête classique HTTP, d’un pipelining, et d’un Head of Blocking, par Jeffrey Bosboom
L’effet négatif de HTTP/1.1 sur la performance web a finis par être jugé préjudiciable.
Ainsi, en 2009, le projet SPDY a été lancé, pour tenter de remédier aux insuffisances de HTTP/1.1. SPDY était un projet Google, qui visait à réduire les temps de chargement des pages, en implémentant le multiplexage (possibilité d’autoriser l’envoie de plusieurs demandes et réponses en même temps) et la priorisation des requêtes HTTP. Cette expérience de Google a progressivement gagné la reconnaissance des professionnels, et est largement utilisée de nos jours, même si les utilisateurs ne s’en rendent généralement pas compte. SPDY a donc été choisi pour servir de base à la première ébauche de HTTP/2.
Ce que HTTP/2 va apporter à la question de la performance web
Comme je le disais plus haut, HTTP/2 est très différent de HTTP/1.1. Il est donc temps de jeter un coup d’oeil aux innovations dédiées à la performance web qu’il apporte.
HTTP/2 EST BINAIRE.
Contrairement au HTTP/1.1 qui est textuel, HTTP/2 est binaire, et repose donc sur des champs de texte de taille fixe. Cela rend le travail de transfert et d’analyse sur les données beaucoup plus efficace, orienté pour le langage machine, et donc … plus rapide. Étant binaire, HTTP/2 est également moins sujet aux erreurs, ce qui peut définitivement améliorer les performances.
HTTP/2 EST COMPLÈTEMENT MULTIPLEXE ET N’UTILISE QU’UNE CONNEXION TCP.
Sur ce point, on peut vraiment voir l’influence du projet SPDY. Comme je l’ai déjà dit, au début, la règle de connexion TCP unique a été implémentée afin de réduire la congestion. Mais en raison de la complexité croissante des pages web, les navigateurs se sont mis à « tricher », perdant ainsi la philosophie derrière la règle. HTTP/2 réintroduit cette règle mais règle les problèmes de HTTP/1 :
- Plusieurs requêtes et fichiers peuvent être transférés en même temps.
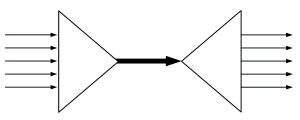
Diagramme du Multiplexage
- Le traitement des paquets ne peut plus être bloquer si le premier paquet de la file est perdu, du fait de la disparition du systême de chaine de paquets.
- Des morceaux de message peuvent désormais être utilisés par un autre message de manière à mutualiser le travail de requêtes.
- La compétition entre les connexions TCP n’existe plus. Le client priorise les flux de requêtes qu’il fait, et se contente d’ajouter les nouvelles requêtes aux flux éxistants selon leur ordre d’importance (typiquement, les requêtes HTML et CSS seront classées dans un flux PRIORITY)
Le multiplexage et la connexion TCP unique permettent à un client d’utiliser une seule connexion pour toutes ses requêtes, et de fait, d’améliorer les temps de chargement et de réponse, et la vitesse générale. La vitesse étant un facteur clef de la performance web, son amélioration ne peut qu’être bénéfique pour l’expérience utilisateur.
HTTP/2 PERMET LE SERVER PUSH.
Cela permet à un serveur d’anticiper les besoins d’un utilisateur, en lui présentant des contenus susceptibles de l’intéresser, avant même qu’il n’y pense. Plus précisément, il permet au serveur de proposer en cache tous les éléments JavaScript, images et CSS associés à une requête HTML, dès que cette requête HTML est formulée par un navigateur.
Illustration du principe du Server Push, par David Attard
Conclusion
HTTP/2 va certainement amener la performance web des sites à un nouveau niveau. Et cela ne peut être qu’un bon point pour les sites de e-commerce qui sont de plus en plus l’objet de l’exigence des internautes. Mais seul le temps sera en mesure de dire s’il peut résister à l’évolution toujours plus rapide d’Internet et de ses usages.
Si vous souhaitez en savoir plus sur les spécificités de HTTP/2, je vous recommande de jeter un oeil sur le GitHub dédié, qui a été la source principale d’information pour cet article.