Si vous êtes un professionnel du marketing digital, l’information ne vous a probablement pas échappée, Google vient de sortir des nouveaux indicateurs clés de performance, nommé « Core Web Vitals » (littéralement “Signaux Web Essentiels” en français), qu’il sera capital de suivre et d’améliorer afin de continuer d’être bien référencé par le moteur de recherche.
Cette mise à jour a fait l’objet d’une annonce de Google en 2020, et se retrouve désormais effective depuis le mois de Mai 2021.
Tout d’abord, est-ce que ces indicateurs remplacent les autres ? La réponse est « non ». Les Core Web Vitals, viennent s’ajouter aux métriques déjà présentes. « Speed Index », « Time To First Byte », « OnLoad », ces indicateurs resteront essentiels à suivre et à améliorer pour garantir une bonne fluidité de votre site, et être également bien noté par Google.
Les Core Web Vitals représentent donc un nouvel angle de vue, très complémentaire, sur la bonne fluidité de navigation sur un site.
Alors quels sont-ils et comment les suivre ?

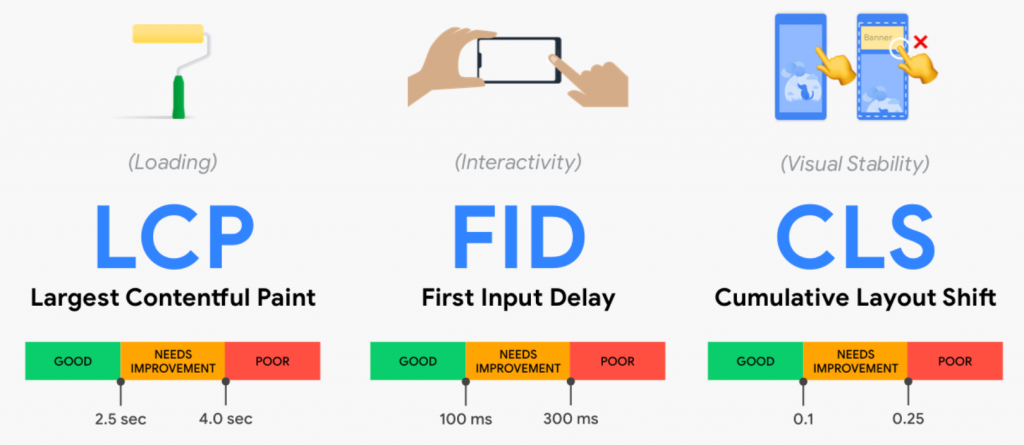
Le « LCP » ou « Largest Contentful Paint »
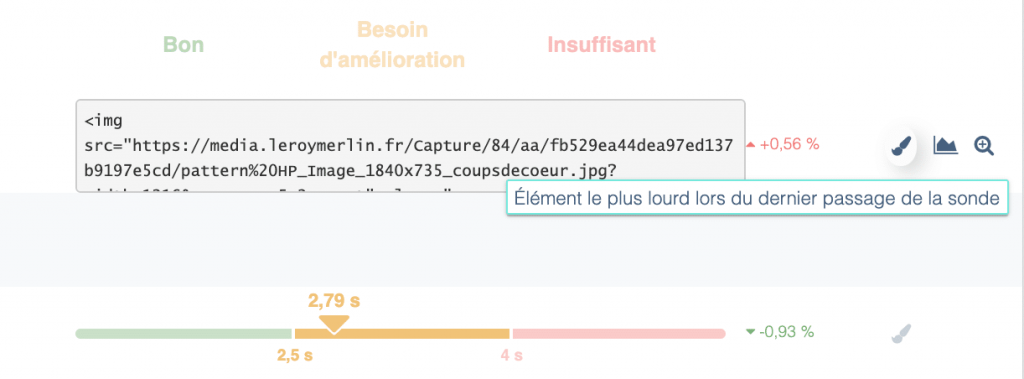
Lors du chargement, l’algorithme du « LCP » va sélectionner l’élément le plus gros de la page et mesurer le moment précis où il apparait. La raison de cette indicateur vient du fait d’un internaute réel va probablement ressentir une certain sentiment de satisfaction dès lors que ce gros élément apparait dans la page, lui permettant de penser que le chargement de la page suit son cours de façon efficace.
Au sein de Quanta, nous avons décidé d’identifier automatiquement l’élément le plus gros, qui a été choisi par l’algorithme, afin que les équipes de développements web puissent favoriser un chargement plus rapide de cet élément en particulier :
L’idée avec l’amélioration du Largest Contentful Paint, est bien de plaire à Google, mais également d’améliorer l’expérience réelle de l’utilisateur.
Le « FID » ou « First Input Delay »
Le First Input Delay est une mesure particulièrement intéressante car elle va démontrer la réactivité du site face à un clic réalisé par l’utilisateur. Nous avons tous vécu ce moment, en particulier sur mobile, où notre périphérique est tellement occupé à gérer un contenu très riche sur une page, que l’action de cliquer va prendre plusieurs secondes avant de produire une réaction.
Ce temps d’attente est très frustrant pour l’utilisateur. Si ce temps se prolonge, il va certainement cliquer plusieurs fois sur l’écran, pensant que l’action n’a toujours pas été prise en compte par son périphérique du fait d’un problème potentiellement matériel. L’utilisateur se demande alors « Peut-être que l’écran ne répond plus ? Ai-je perdu le réseau ? », en fait il ne s’agit de rien de cela, généralement c’est le navigateur en lui-même qui est occupé a traiter l’exécution de scripts en arrière plan.
Google décide donc ici de résoudre un nouveau type de problème, bien présent sur la plupart des sites, mais qui n’avait pas été adressé.
Concrètement, la mesure du « FID » démarre au moment où l’internaute réalise un clic, et se termine au moment où le navigateur commence à traiter ce clic. On imagine donc que ce délai doit être presque instantané ! Au risque, sinon, de générer de la frustration chez l’internaute à chaque seconde qui passe.
Pour approfondir la méthode de calcul du FID et ce qui permet de le réduire le « FID » avec vos développeurs, n’hésitez pas à consulter cet article technique de Fasterize sur le FID.
Le « CLS » ou « Cumulative Layout Shift »
Ce dernier indicateur a été conçu pour sanctionner les phénomènes de « glissement » dans le visuel d’une page.
Prenons un exemple : vous l’avez certainement vécu, ce moment où vous êtes en train de consulter un article de presse, vous lisez tranquillement le 2ème paragraphe, et hop (!) vous voila « téléporté » sans avertissement à un autre endroit du texte. Vous glissez alors en hauteur le texte sur votre mobile, et vous réalisez que votre paragraphe en cours est désormais un peu plus bas.
Que s’est-il passé exactement ? Ce n’est pas l’écran en lui-même qui s’est décalé vers le bas, mais un élément de la page qui s’est inséré plus haut, et qui a décalé l’ensemble du contenu ! Cela arrive encore malheureusement sur de nombreux sites, notamment lorsque l’on charge des contenus riches (bannières, vidéos, etc.) en haut de page, et qui arrivent assez tard.
Ces types de glissement sont très agaçants pour l’internaute, ils sont à proscrire.
Que peut-on en conclure ?
Comme on peut le voir dans la définition de ces 3 nouveaux indicateurs, mais en particulier dans le cas du « FID » et du « CLS », Google a décidé d’envoyer un signal très fort en direction des équipes digitales, pour les pousser à améliorer le confort de l’internaute, au delà de l’amélioration de la simple vitesse.
Chez Quanta, nous pensons que ce niveau d’exigence croissant est une bonne chose, il va permettre une nouvelle fois d’améliorer la navigation sur le web, de la même manière que nous avons du adapter nos sites web pour les périphériques mobiles il y a quelques années.
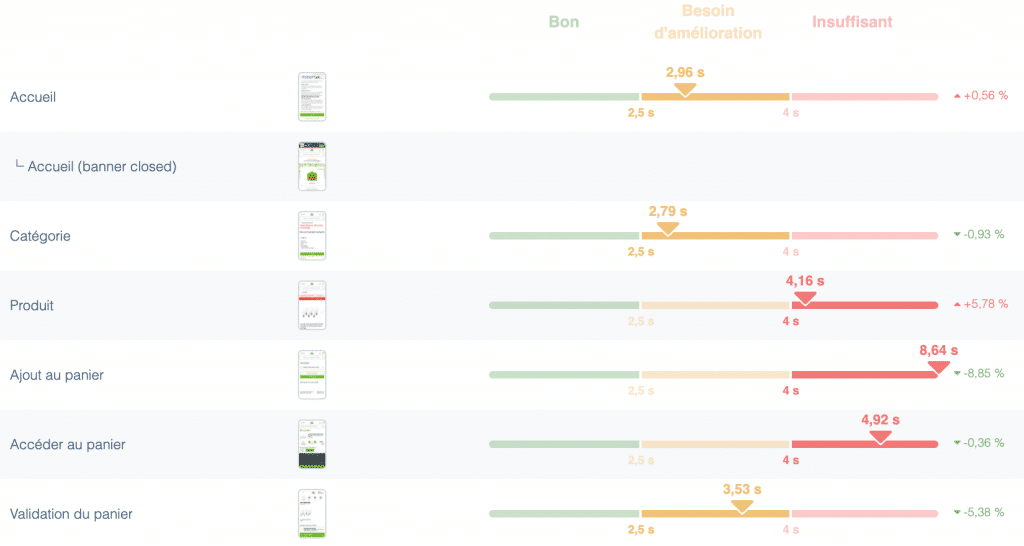
Nous avons donc décidé d’inclure le suivi et l’analyse des Core Web Vitals par défaut dans notre solution de Digital Expérience Monitoring. Puisque ces indicateurs nécessitent une attention particulière, autant les suivre dans le temps, pour l’ensemble des pages de votre site afin d’obtenir les meilleurs scores possibles :

Pour démarrer une analyse « one-shot » et rapide, vous pouvez utiliser les outils en ligne suivants :
Et si vous souhaitez mettre en place un cycle d’amélioration continue de ces indicateurs sur l’ensemble de vos pages, n’hésitez pas à nous contacter pour obtenir une démo de la solution Quanta.